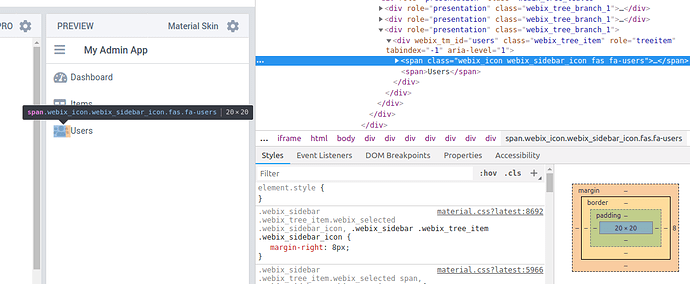
Please check this sidebar menu snippet and change skins between Flat and Material. Notice that in the Material skins, the icons are sized 20x20, while in Flat, they’re sized 44x17. This is incorrect - some icons, like fa-users, are much wider than 20px and will exceed the allocated dimension, almost overlapping the sidebar menu item text.
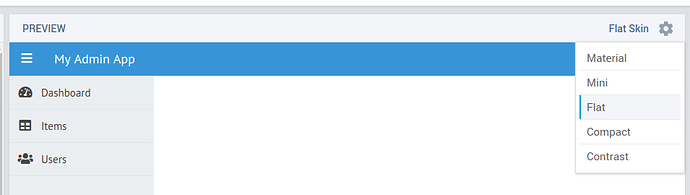
Flat skin has adequate padding around sidebar menu item icons: