Hello
I recognized that elements in horizontal layout seems to always get the height of the layout (No matter whats set to height or maxHeight). So if the layout is 60px height, all elements within also becomes 60 pix height. The same happens with the width in vertical layouts.
But I need to size each element separatley if needed.
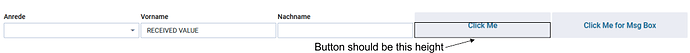
For sample I have a line (horizontal layout) containing two input fields with the label on top and a button. The line becomes 60px height and so also the button. But I need to have the button only 30px height an flow on bottom on this line.
Is there any trick to get this result?