Hi! you can config the datatable to display data in this layout like a devextreme “Advanced Banded View” ?
I have to migrate our apps Dx → Webix
Hello Alexander_Krakhotko,
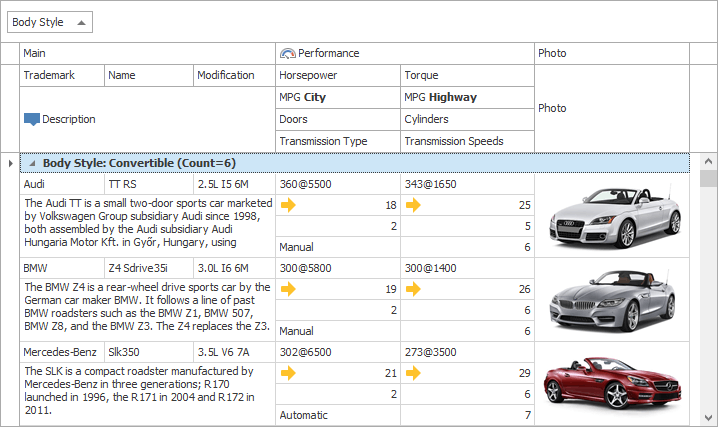
In free version you can display data in a table using template . As for configuring header: In columns property you should define header which will contain rows Main , Trademark and Description. Row main has property colspan: 3. That means that it will cover three columns ( Main , Trademark and Modification). Then you define another columns Name and Modification respectively:
{ header: ["", "Name", "", "", ], template:"<div>#name#</div>"},
{ header: ["", "Modification", "", "", ], template:"<div>#modification#</div>"}
For Performance section logic is the same: in header property we define Performance row, which covers 2 columns using the same property colspan: 2: Horsepower and Torque. An also we define rows MPG City and Doors along with Performance. Then we should define other rows for Torque, MPG Highway and Cylinders
header: [ "","Torque", "MPG Highway","Cylinders" ]
Also we define rowHeight: 180 to set equal height for data rows.
Please check the snippet with an example: Code Snippet
In Pro version you can define spans property in data property:
spans: [[1, "main", 3, 1], [2, "main", 3, 1] ]
Here you define how the Description data covers these three columns: for Audi description it starts from the first data row (id ) , from main column (id of the column), covers three columns , and one row.
For BMW description data it starts from the second data row, from main column (id of the column), covers three columns , and one row.
Please check the snippet with an example: Code Snippet
Along with spans property in Pro version we have subrows, subviews, datalayout