While using this in datatable columns:
{
id: 'tasktype_id',
editor: 'combo',
suggest: common.table.sizing(),
header: _tables.kind,
adjust: 'data',
autowidth: true,
options: 'getOptions->Tasktypes',
},
and getOptions is a customer proxy with:
webix.proxy.getOptions = {
init:function(){
webix.extend(this, webix.proxy.rest);
},
$proxy:true,
load: function(view,params){
let source = this.source;
let result = webix.storage.local.get(source);
//result=null;
if(result){
console.log('load '+source+' options from cache');
return result;
}
let url = '/'+source+'/getOptions';
return webix.ajax(url,function(text,data){
console.log('load '+source+' options from server');
webix.storage.local.put(source, data.json());
});
},
save:function(view, params){
return webix.proxy.rest.save.call(this, view, params);
}
};
This has been worked well in version 9.0.0 but not in 9.2.0 anymore
I can’t change my version to 9.2.0 or higher before I resolved this problem. And I don’t know where to search for this error??
So please HELP ME Thank you
Michael
kuro
April 12, 2022, 4:12pm
2
Hello! Thank you for your report, we have located and confirmed the issue, we are looking into it.
kuro
April 12, 2022, 5:00pm
3
As a temporary workaround, I can suggest redefining the column template. The issue is with the default column template, when export is called it fails to get collection from the column parameter. So define the template to get the collection from column config in this case, something like:
{
id: 'title',
editor: 'combo',
adjust: 'data',
fillspace: true,
collection: option_data,
template: (obj, common, value, column) => {
if (!column.collection){
const col = $$("data").getColumnConfig("title");
column.collection = col.collection;
}
return column.collection.getItem(obj.title).value;
}
}
https://snippet.webix.com/jjfjdy9k
Thank you kuro!
But this doen’t work cause I get data over a customer proxy collection!
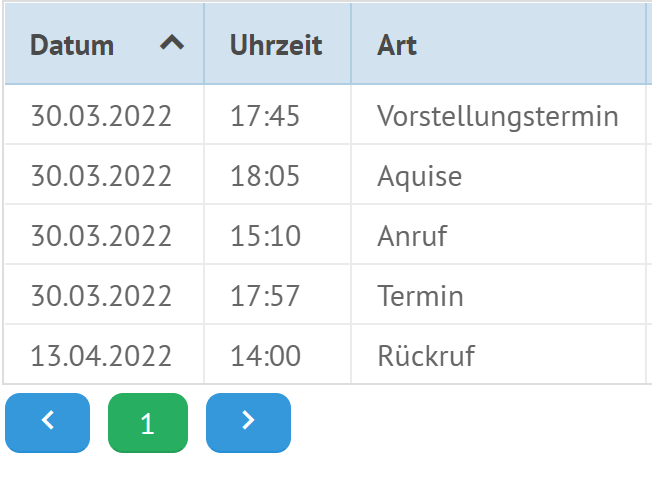
The other point is cell formating. This is my part of a origin table:
First column is date second is time and the 3. column is value of my data collection from combo editor option.
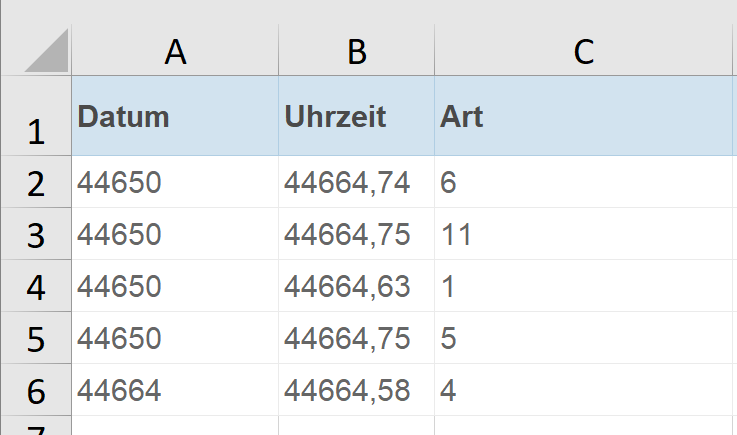
The result for data export into excel table comes like this:
You see the columns are wrong formatted! And in the 3. column I got the option/collection ID instead of values
Maybe did I make something wrong?
Regards
Michael
try to use this template instead:
template: (obj, common, value, column) => {
if (!column.collection){
const col = $$("data").getColumnConfig(column.id);
column.collection = col.collection;
}
let item = column.collection.getItem(value);
return item?item.value:value;
}
https://snippet.webix.com/3lt5g0lr
1 Like
Thanks a lot integral, this helps me.
The main error comes with
rawValues: true
In this case.
Thanks a lot integral.
The main error comes with
rawValues: true
In this case.
For me it would be better that I can use docHeaderImage also with png or gif beside jpg image files while exporting dataTables into pdf!
Thank you
try this hack if you need rawValues:true
template: (obj, common, value, column, index) => {
if (!column.collection){
const col = $$("data").getColumnConfig(column.id);
column.collection = col.collection;
}
let item = column.collection.getItem(value);
if(item){
obj[column.id] = value = item.value;
if(index==$$("data").count()-1){
delete column.template;
}
}
return value;
}
https://snippet.webix.com/t88ahpei
Hello integral.
I do not need rawValues:true. So If I use your second solution this will mix up id and value and this makes everything worse … but your first idea is great. Thanks a lot and
all to you happy eastern time
Michael
Thank you and have a fine eastern.
Michael
kuro
April 14, 2022, 5:17pm
10
Hi again! We have fixed this bug, and if you update to 9.2.3, you will get it.
1 Like
Very Nice. Thanks a lot! Do I need then your hotfix for templates in columns anymore?
1 Like
kuro
April 14, 2022, 6:45pm
12
No, the workaround is no longer needed with 9.2.3
Great. And
Michael
1 Like
kuro
April 15, 2022, 8:52am
14
Thank you very much, we will
1 Like