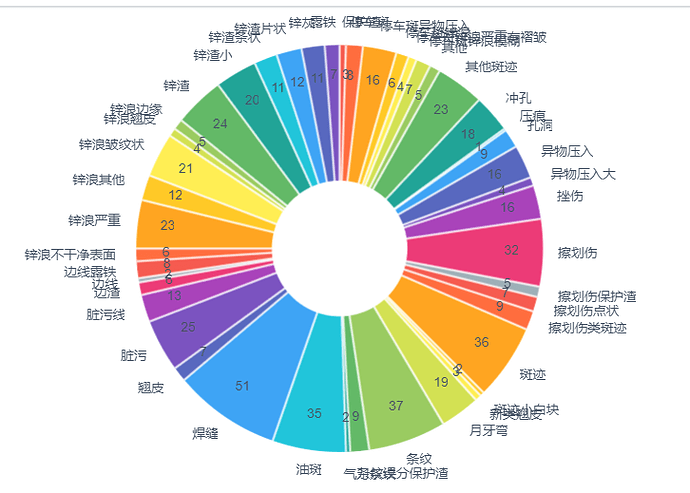
pie chart’s label overlapping
When I have many labels they overlap is there any solution for this?
Hello,
Webix doesn’t control overlapping labels during chart rendering. As a workaround I can suggest you to show less labels by providing extra logic in a template function, e.g. show each third label:
label: function (obj) {
const index = $$("chart").getIndexById(obj.id);
let templ = "";
if(index % 3 === 0)
templ = webix.i18n.priceFormat(obj.sales);
return templ;
},
And also you can add tooltips with labels:
tooltip:function (obj) {
return webix.i18n.priceFormat(obj.sales);
},
Please, check an example: Code Snippet
1 Like