Hi,
We have a problem with a layout’s border.
We have created a layout with this configuration :
{
view: B2B_WEBIX.VIEWS.LAYOUT,
width: 800,
padding: {
left: 0,
right: 0,
top: 0,
bottom: 0
}
,
rows: [
{
id: “wx_Layout_FormPassword”,
borderless: false,
view: B2B_WEBIX.VIEWS.LAYOUT,
margin: 0,
padding:10,
rows: [
{
id: “wx_FormContainer”,
},
//SEPARATORE FORM E BUTTON
{
height: 6,
},
{
view: "template",
height: 1,
borderless: true,
css: {
"border-top": "solid 1px var(--baseColor) !important"
}
},
{
height: 6,
},
{
view: "layout",
height: 40,
cols: [
{},
{
id: "wx_FormButtonContainer"
},
{}
]
}
],
css: {
"border": "solid 20px var(--baseColor)",
}
},
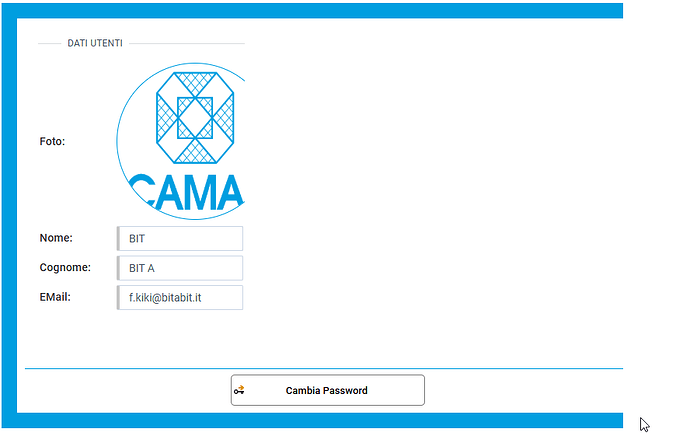
but the right border is not visible as the image :
Could you be help to resolve this problem