Hi,
I have defined tow datatables
activeTableColumns['definition'].push({
'container' : 'tbl_table_active',
'pagination' : 'active_paging_here',
'url' : '&active=1'
});
archiveTableColumns['definition'].push({
'container' : 'tbl_table_archive',
'pagination' : 'archive_paging_here',
'url' : '&archive=1'
});
Then I have the columns definition
activeTableColumns["columns"].push({
id: "chk",
template: '<input type="checkbox" value="#id#">',
footer:{text:"", colspan:3},
header: "",
width: 50
}, ......
archiveTableColumns["columns"].push({
id: "chk",
template: '<input type="checkbox" value="#id#">',
footer:{text:"", colspan:3},
header: "",
width: 50
}, ......
and finally for the definition
var columnDefinitions = [];
columnDefinitions.push(activeTableColumns);
columnDefinitions.push(archiveTableColumns);
For Initialization of Datatables I implement
tableColumnsDefinitions = initColumns(); // It has the column
definition(activeTableColumns, archiveTableColumns)
webix.ready(function(){
$.each(tableColumnsDefinitions, function(index, item){
grid[item.definition[0].container] =
webix.ui({
container: item.definition[0].container,
view:"datatable",
minColumnWidth:100,
footer:true,
columns: item.columns,
navigation:true,
autoheight:true,
resizeColumn:true,
resizeRow:true,
dragColumn:true,
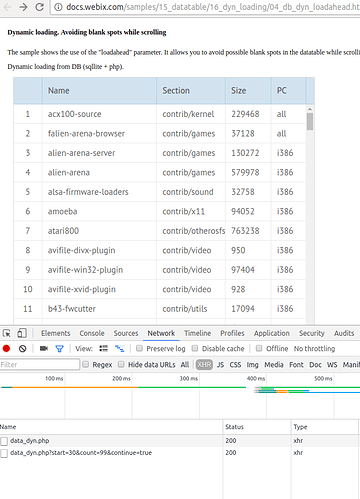
datafetch:200,
loadahead:200,
url: url + "remote=service&data=1" + item.definition[0].url