Hi Team,
In our react project recently we integrated webix but we need to remove the scrollbar from the view. We tried all possibilities but we are unable found the solution for this. Could you please help us to resolve this issue
We tried scrollY: false, scroll:false but its not working 
Hello @Sriram_GV,
Could you, please, send a snippet that would reproduce an issue in our snippet tool? As you can see, everything works fine here: Code Snippet
Thanks in advance!
Hello @NatashaS,
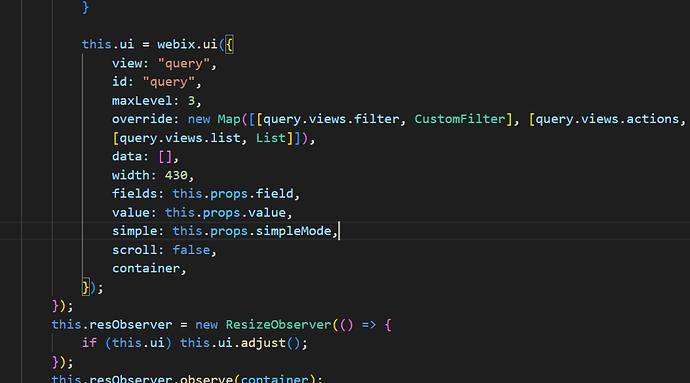
We are using webix for rules. Please find the attached snippet
Please let us know anything is required
Please find the snippet here Code Snippet
Please, could you give more instructions on under what conditions scrollbar is displayed? Since scroll bar is not visible in this example for me:

It would also be great if you could share the version of browser and Webix you use. Thank you in advance!
Hi @NatashaS,
I have shared the snippet also.
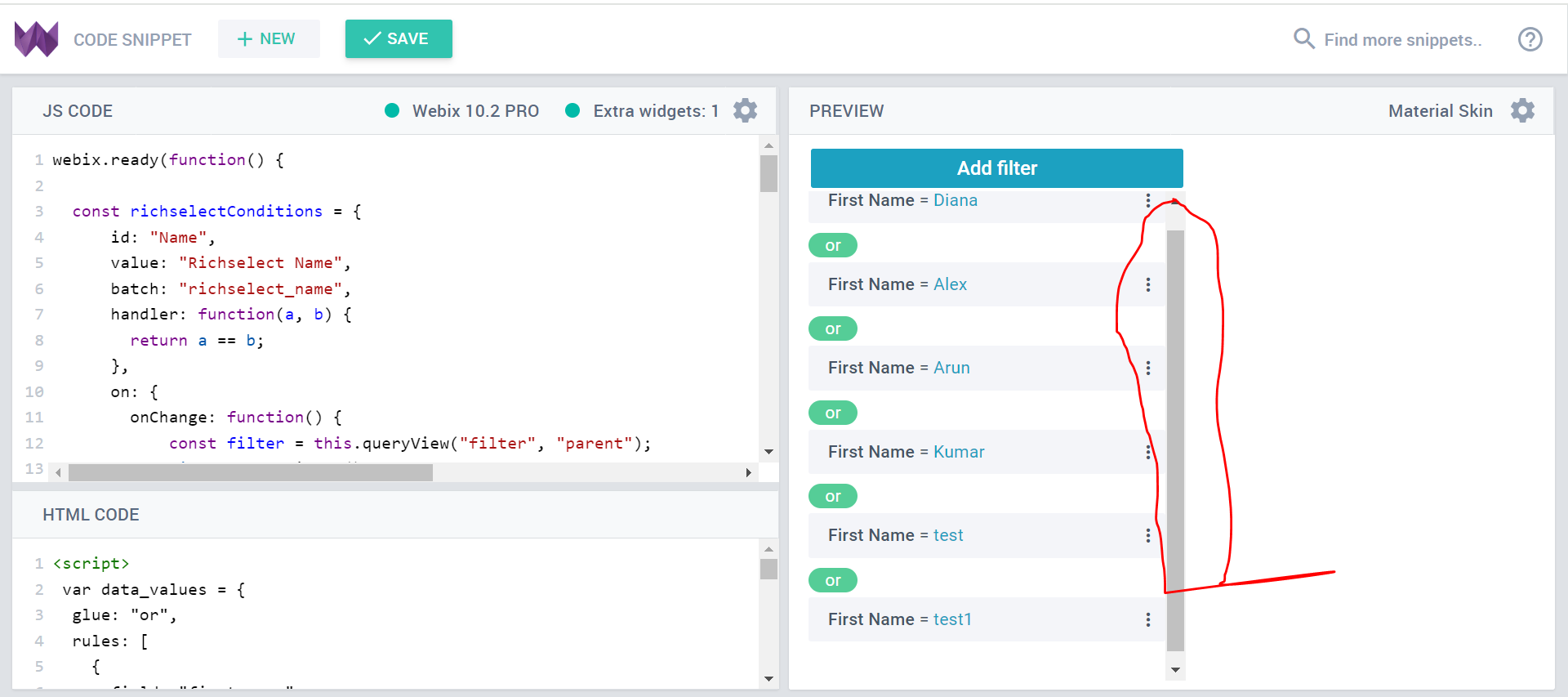
https://snippet.webix.com/qygpv8nn
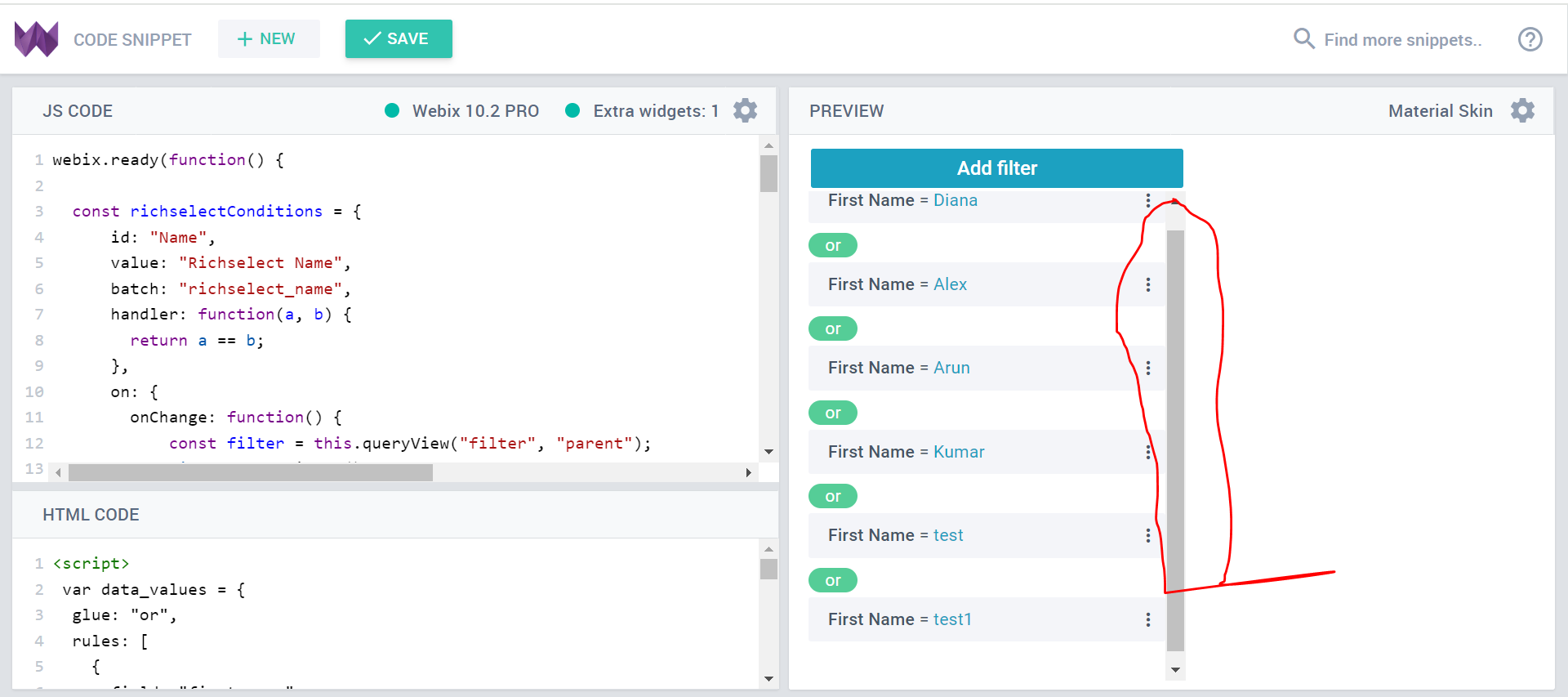
You have to add more entries to see the vertical scrollbar. Attached screenshot for your reference. Please let me know anything needed
Brower version
Google Chrome
Chrome is up to date
Version 125.0.6422.142 (Official Build) (64-bit)
I think its not browser specific.
Hi @NatashaS
I have shared the snippet and details on the above one. Any update on that ?
Thank & Regards,
Sriram
We can suggest using CustomScroll (CustomScroll.init()): Code Snippet. It can visually “hide” the scrollbar, which will not be displayed all the time. At the same time, all scrolling functionality will remain. Please note that custom scrolling is enabled globally.
If you want to completely remove the scroll rather than hide it, please describe the desired behavior. How should the widget behave when adding new rows? If you want it to simply increase as new lines are added, you need to keep in mind that opening the filter (edit) also affects the total height of the content that is currently under the scroll.
1 Like
Hi @NatashaS,
Agreed to the point. Thanks for the reply.
Thanks & Regards,
Sriram Gv
1 Like