Hello,
In Scheduler, Sometimes I don’t have the calendar representation in the month view when loading.
Looking in the library sometimes the calendar in LocalData.prototype.getColor is undefined because the data in LocalData.prototype.calendars comes right after .
Explanations : (in codebase/scheduler.js)
LocalData.prototype.calendars = function (sync, force) {
var _this = this;
if (this.app.config.calendars == false) {
if (sync)
return false;
return webix.promise.resolve();
}
var cals = this.cals;
if (sync)
return cals;
if (this.cals_ready && !force)
return this.cals_ready;
this.cals_ready = this.app
.getService("backend")
.calendars()
.then(function (data) {
console.log('myCalendarData',data);
cals.clearAll();
cals.parse(data);
_this.setActive();
return cals;
});
return this.cals_ready;
};
LocalData.prototype.getColor = function (data, calendar) {
console.log('calendar',calendar);
data.$color = calendar ? calendar.color : data.color || "#01C2A5";
data.$textColor = getContrastingColor(data.color || data.$color);
};
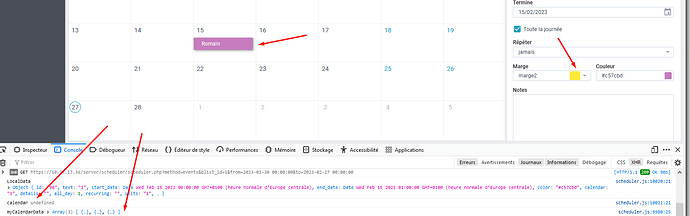
give sometimes :
So how it possible to execute LocalData.prototype.getColor only when server data has arrived ?
Or shift the graphic representation in time ?
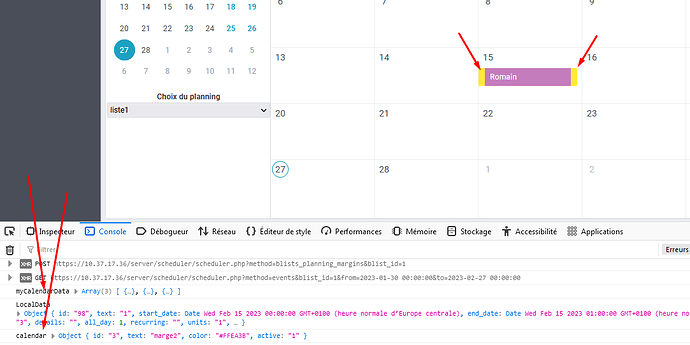
example that works :
Thanks