Hi,
We are using Webix Pro Edition (Webix UI v.10.2.1) , Is there any option to set the name of the required input for Batch as ‘select’ or ‘combo’ or ‘richselect’ or ‘richtext’?.
https://snippet.webix.com/awefqd96
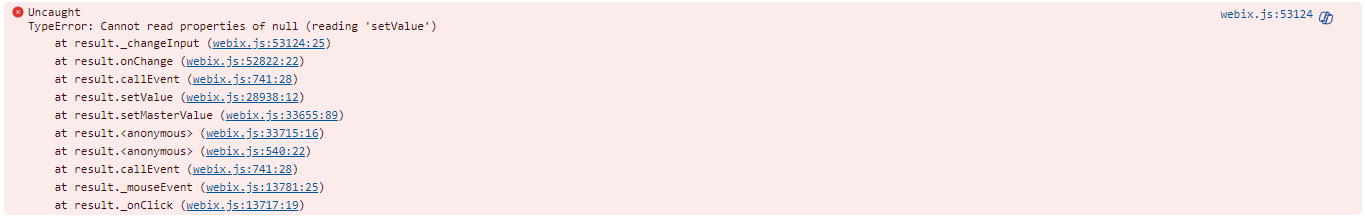
Only ‘text’, ‘number’, ‘date’ working as expected
Ex:
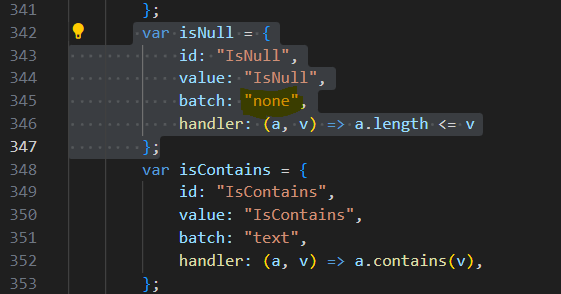
var maxLength = {
id: “max-length”,
value: “Max Length”,
batch: “richselect”,
handler: (a, v) => a.length <= v,
};
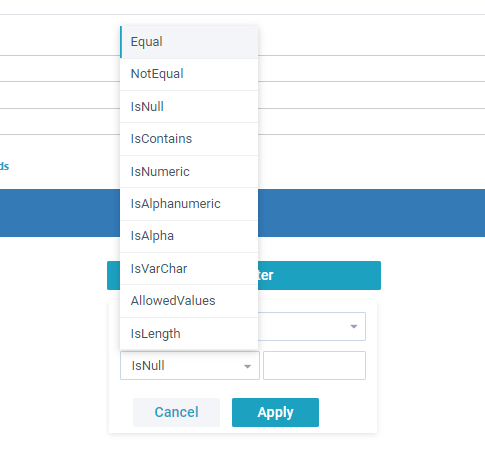
Other than ‘text’ , above mentioned batch values are not working for me in Query widget,
Old Sample:
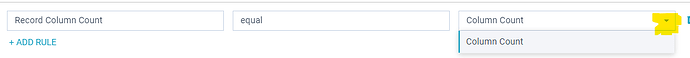
We have the same functionality in lower version (Webix UI v.7.3.5) with querybuilder as like below given snippet , FYI.
var coulmnCountEditor = { view: “richselect”, options: [“Column Count”] };
var associatedFileListEditor = { view: “richselect”, options: $scope.associatedFileLists };
var recordDelimiter = { view: “richselect”, options: [“Header Delimiter”] };
$scope.operators = [
{ view: “select”, name: “equal”, id: “RecordColumnCount”, type: { “RecordColumnCount”: coulmnCountEditor } },
{ view: “select”, name: “contains”, id: “AssociatedFileList”, type: { “AssociatedFileList”: associatedFileListEditor } },
{ view: “select”, name: “equal”, id: “RecordDelimiter”, type: { “RecordDelimiter”: recordDelimiter } }
]
webix.ui({
container: “rule-builder-control”,
view: “querybuilder”,
id: “querybuilder”,
fields: $scope.fields,
filters: $scope.operators,
maxLevel: $scope.maxlevel,
inputMaxWidth: 350
});
So we need to achieve same functionality using query widget.
Thanks