Hello,
how to ASC the alphabet with the condition Hidden, and when Visible it is shown at the bottom as the default data table shows?
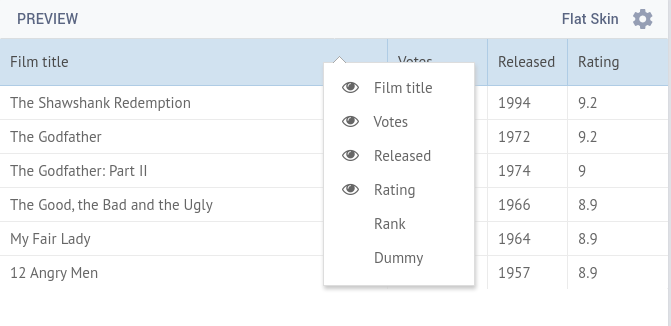
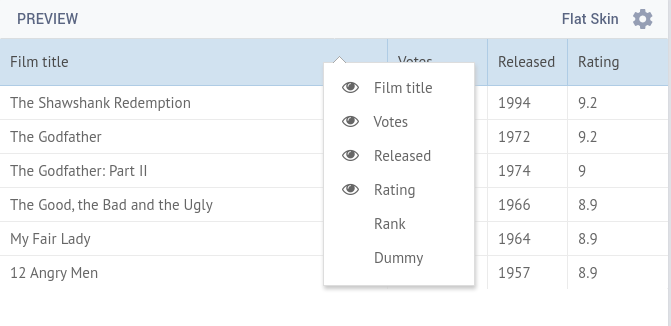
Screenshot:
- if it is visible, it will look in accordance with the default table placement order like this.

*in this pic, how to make a RANK and DUMMY to be ASC and ASC just by Hidden conditions, but Visible remains as in the picture.
here is the code snippet: Code Snippet
Please, Help to solve this.
Have many thanks.
oke thanks,
how you got this logic ?
would you explain it to me?
I want to understand it. Thanks, Intregal.
headermenu option is a contextmenu config.
but some options of this config are explicitly overridden by datatable.
for instance we cannot define events as on.
therefore we apply a little hack and define events in ready handler.
when contextmenu is shown and when we click some item we sort items using our logic.
function sortColumnHeaders(){
this.sort(function(a,b){
if(a.hidden && !b.hidden)return 1; // here we send hidden
if(!a.hidden && b.hidden)return -1; // items to bottom
if(a.hidden){
return a.value.localeCompare(b.value); // sort hidden items ASC
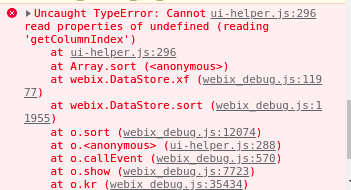
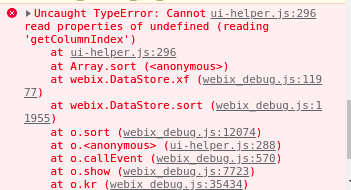
}else{
return $$("grid").getColumnIndex(a.id) - $$("grid").getColumnIndex(b.id); // sort visible items as they are
}
})
}
okay, thank you so much, Intregal.
The answer you gave was very helpful.
is there any other way than using .getColumnIndex ?
I can’t apply .getColumnIndex to my Project.

do you know id of your datatable?
using way
$$(table_id).getColumnIndex(column_id);
not sure, but in any case you will need access to datatable.