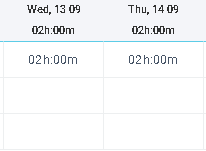
Hello i use webix view datatable for scheduling . In each cell there is hours in minutes 
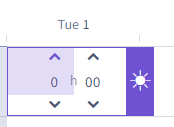
I need to achive the specific behavior. On hover on cell is there possible to add editor like this 
Thanks
Hello is there any ideas ?
Hi,
Unfortunately, there is no ready-to-use solution for this design.
The design implies a custom editor with clickable HTML content.
The documentation provides a basic example of a text editor (can be replaced with more complex content). As for the click handlers or other events, they can be added in render after creating the full element:
render:function(){
const node = webix.html.create("div", {
"class":"webix_dt_editor"
}, "<input type='text'>");
node.firstChild.addEventListener("input", e => {
console.log(e.target.value)
})
return node;
}
As for the more feasible alternatives,
- we provide a date editor, which can be reconfigured to a timepicker: Code Snippet
However, please note that our calendar is able to render minutes with the step greater or equal to 5, and it has to be a divider of 60. - it is also possible to create a custom popup editor with a form inside, where you can add any suitable controls. For example, Code Snippet
thanks @Listopad, it support the behavior which i need to achieve. I use custom popup editor. There is few questions
- Is there a way to fill cell value only after press ok, but when click somewhere or cancel or key esc, fill it empty or previous value ?
- I saw that there is also possible to use tab and shift tab which open custom editor too, how to disable this behavior or have create some function to control for which row open it and for which no ?
- When press enter key i need to achieve same behavior as like press on ok button (i have validation function)